The Editor

Getting to Know the Editor
The Editor is a simple to use interface to build your new website with. This guide will help you get started.
Areas
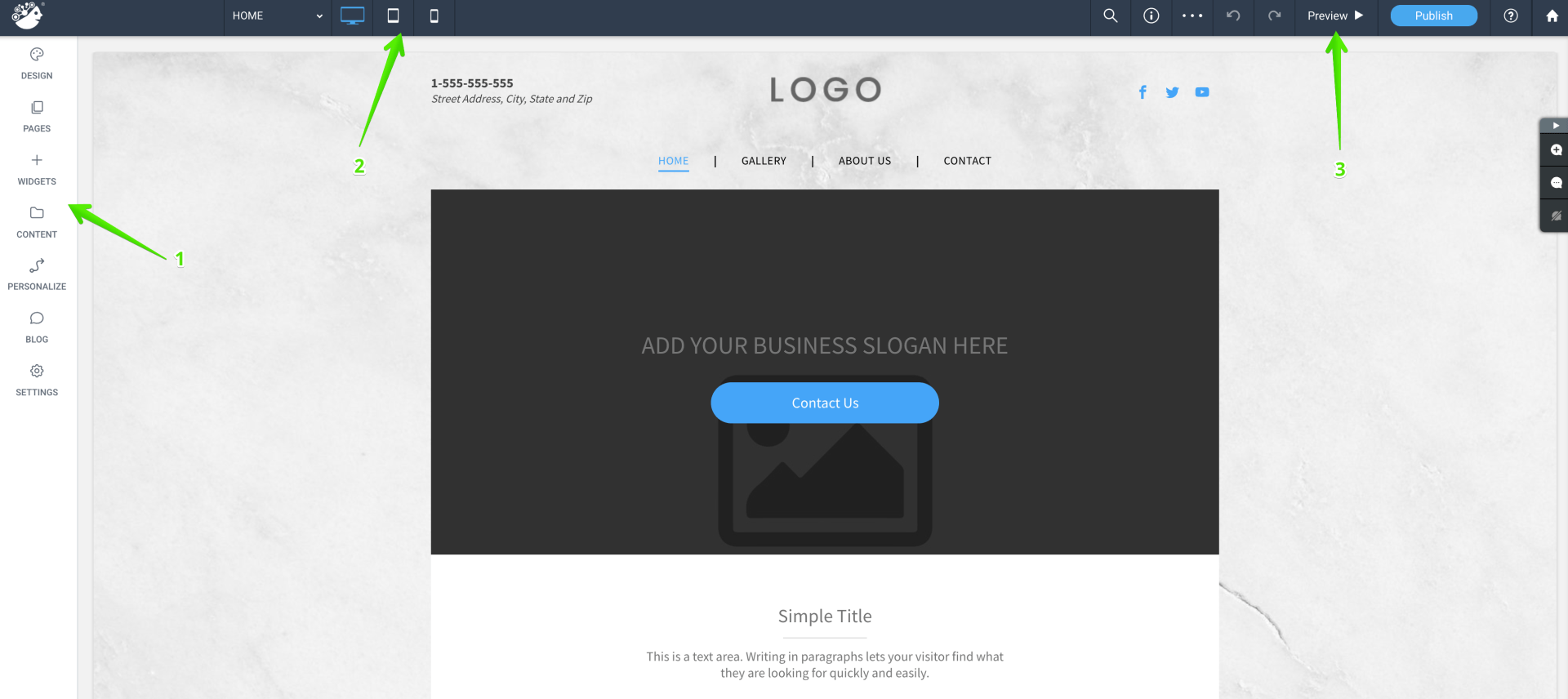
The Editor interface is broken down into multiple key areas. On the left area 1 is the content interface. Each botton has numerous features within which slide out when they are clicked:
- Design - This area is the overall design defaults of the site.
- Pages - The structure of the site you are building. Need to add an extra page, this is the area!
- Widgets - Each area such as Header, Text, Images or contact form is a widget.
- Content - Basic content and information about your site which can be reused in miltiple places is held here. This is things like the address, twitter name and email address
- Personalize - Want to add a pop up for return visitors, or show off your lunch menu at lunch time? This area lets you set rules for features.
- Blog - Write and include news and updates in a blog. Great for content marketing
- Settings - Fundamental site settings are held here.
Area 2 on the top bar lets you control the device you are building a website for. Want to see what it looks like on mobile? Simply click the mobile icon and you can see in just moments. This is a real time saver for testing your site on multiple devices!
Lastly, Area 3 gives you the ability to preview or publish and make live your site!
Why not have an explore and get to know the site builder interface!
Let us care for your existing website.
We don't have to build you a new website, if you've got an existing website we can manage it for you. Our affordable website management services will keep your website secure and up-to-date, and we can even help manage all your content and search optimisation as well.